NON PROGETTO UNA COSA TANTO PER, MA PROGETTO UNA SOLUZIONE AD UN PROBLEMA.
Il Processo UX Completo:
- Intervista agli steackholder, analisi del business goal.
- Analisi dei competitor.
- Definizione dei problemi.
- User Research.
- User Personas.
- Customer Journey Map / User Flow.
- Business Requirements Document.
- Information Architectura.
- Wireframing / Prototipi / User Interface / Mockup.
- Test Finale.
Cliente: Yoga Line App
UX / UI Designer, Interaction Designer e UX Researcher: Elif Salman
INIZIAMO CON IL PROGETTO!
1-Intervista agli steackholder, analisi del business goal:

Con il cliente abbiamo ragionato in merito agli obiettivi di business. Cosa aspetta dal prodotto? Chi è il target? Cosa vuole per gli utenti? Con il cliente abbiamo analizzato gli obiettivi di business e discusso delle aspettative nei confronti del prodotto. Abbiamo definito chi fosse il target di riferimento e quali requisiti desiderassero soddisfare per gli utenti. In questa fase, abbiamo anche affrontato i potenziali ostacoli e le preoccupazioni relative a un possibile insuccesso. Ho cercato di mantenere una comunicazione aperta e trasparente riguardo alla fattibilità degli obiettivi prefissati. Alla fine, abbiamo stabilito il budget o i parametri finanziari per il progetto. Abbiamo quindi avviato il nostro progetto seguendo il processo di design thinking.
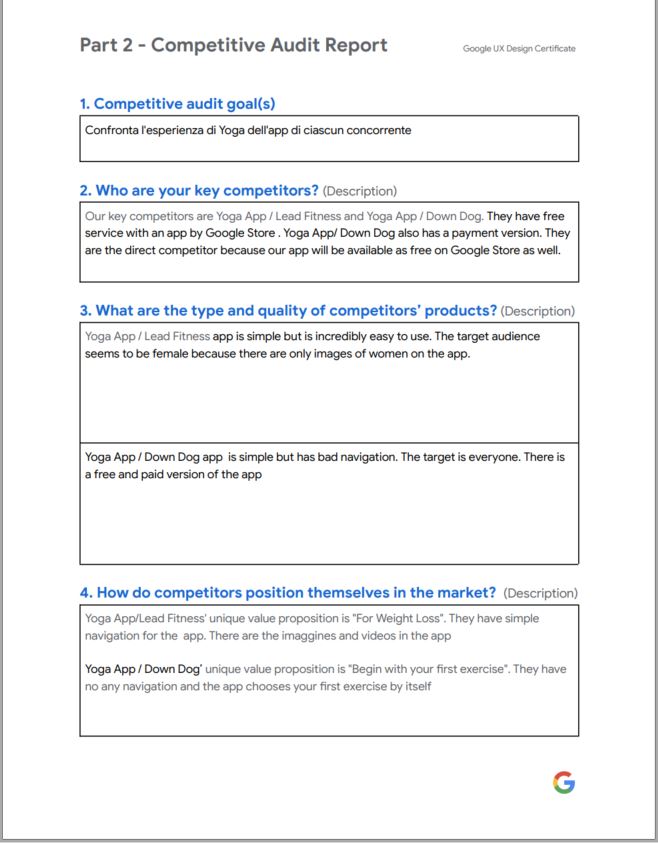
2-Analisi dei competitor (Benchmark):
Abbiamo condotto un’analisi dei competitor per valutare ciò che è stato realizzato da altre app simili nel settore dello yoga. Ho esaminato attentamente due app simili, identificando sia i loro punti di forza che le loro debolezze. Ho quindi elaborato un report dettagliato e creato una scheda di valutazione competitiva. In questa fase, ho cercato di ideare un’approccio originale e semplice per la progettazione dell’app yoga, basandomi anche sulle best practice e suggerimenti derivanti dai materiali di studio del corso “Google UX Design Professional Certificate.”
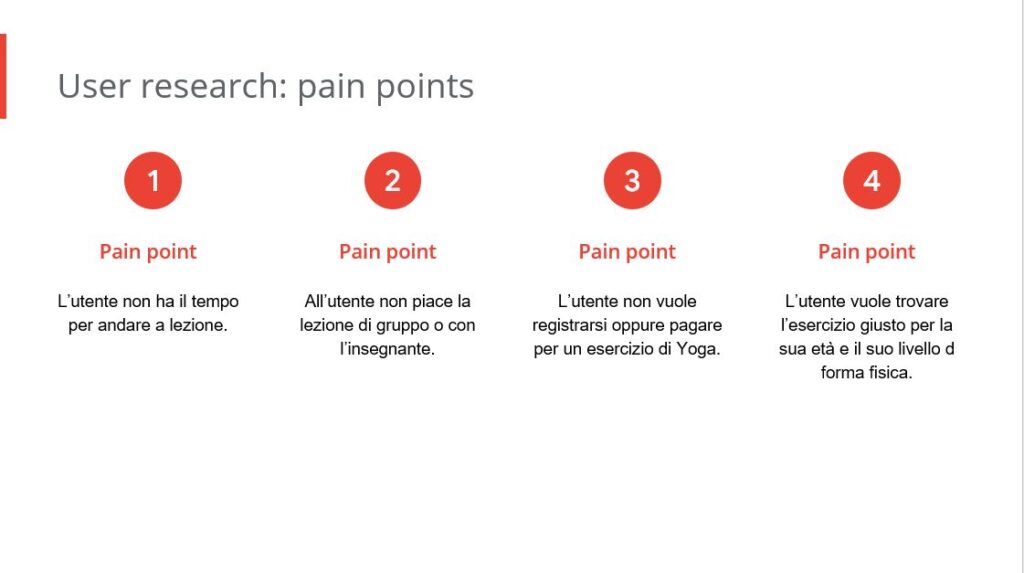
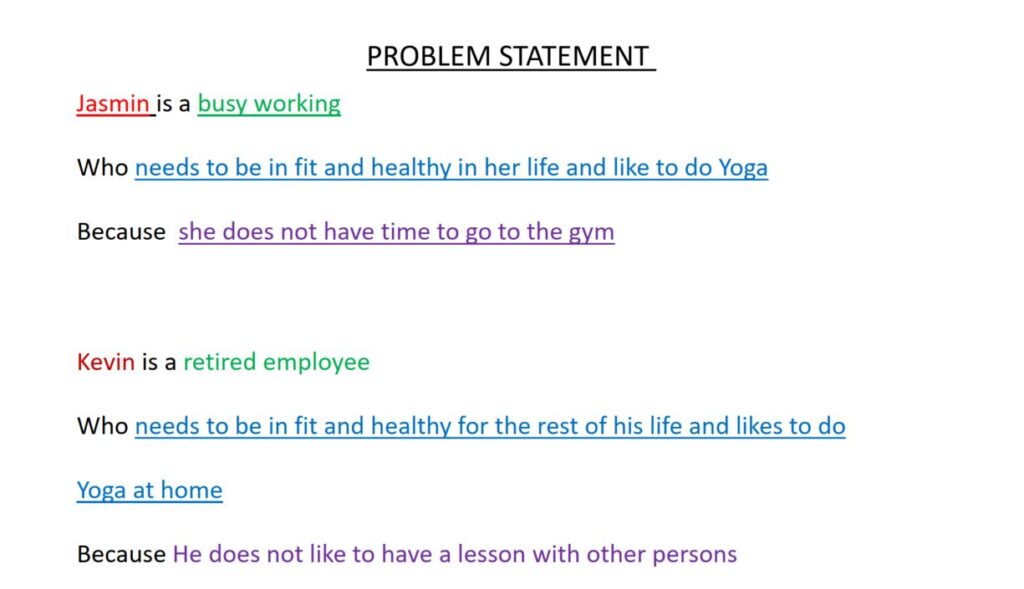
3-Definizione dei problemi:
Adesso è il momento di trovare soluzioni per i problemi reali.
Problema 1: Gli utenti desiderano un’app che consenta loro di praticare lo yoga ovunque, poiché spesso non hanno il tempo per partecipare alle lezioni in presenza.
Obiettivo 1: L’app deve essere estremamente intuitiva e accessibile a tutti gli utenti, senza richiedere alcuna procedura di registrazione, con un flusso di utilizzo semplificato in modo che gli utenti possano raggiungere i propri obiettivi in pochi passaggi.
Problema 2: Gli utenti cercano un’app che permetta loro di praticare yoga comodamente a casa, evitando le lezioni di gruppo o l’interazione con un insegnante.
Obiettivo 2: L’app deve offrire agli utenti la possibilità di selezionare facilmente l’esercizio yoga adatto alle loro esigenze con un processo decisionale semplificato.
4-User Research:
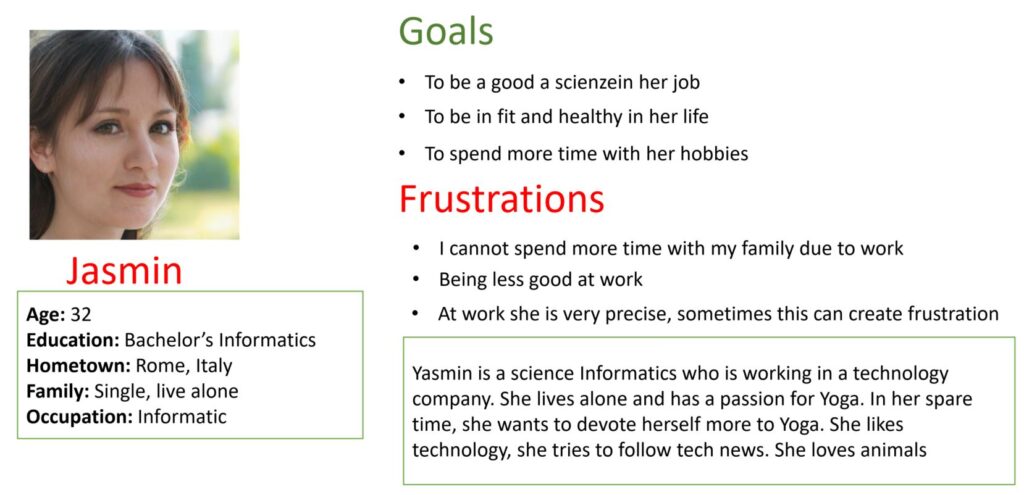
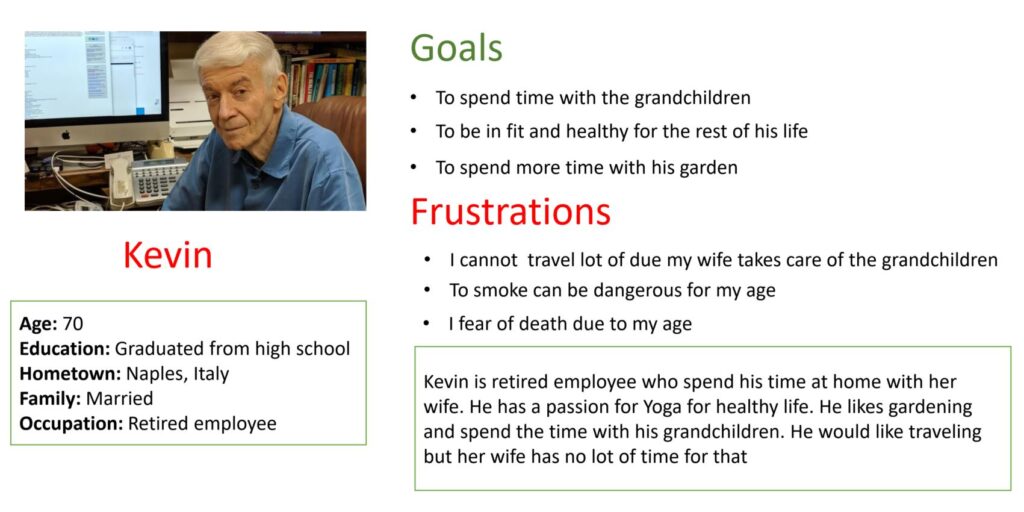
5-User Personas:
- Nome
- Foto
- Breve biografia
- Età e professione
- Obiettivi
- Frustrazioni
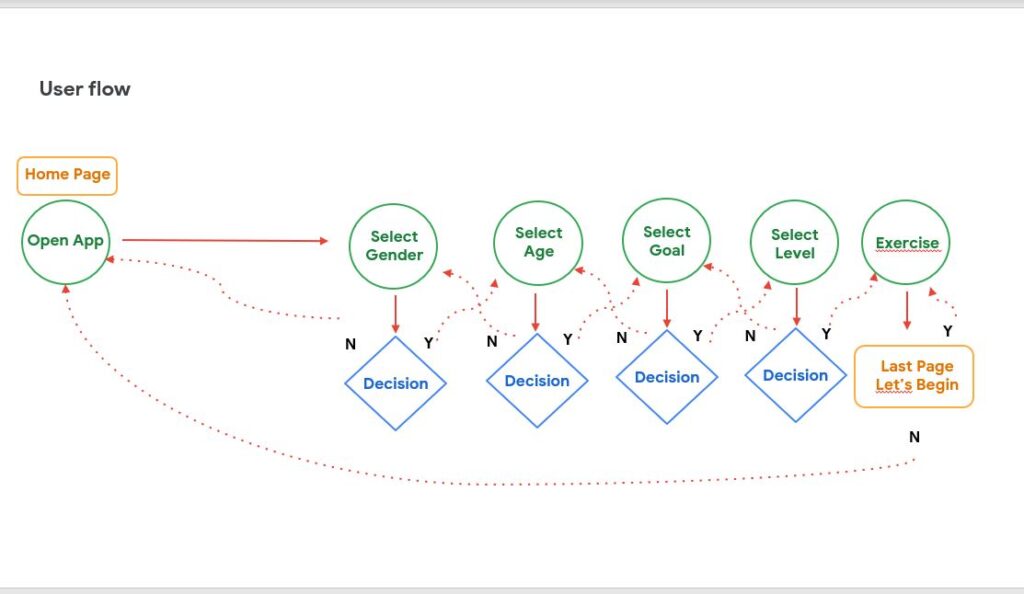
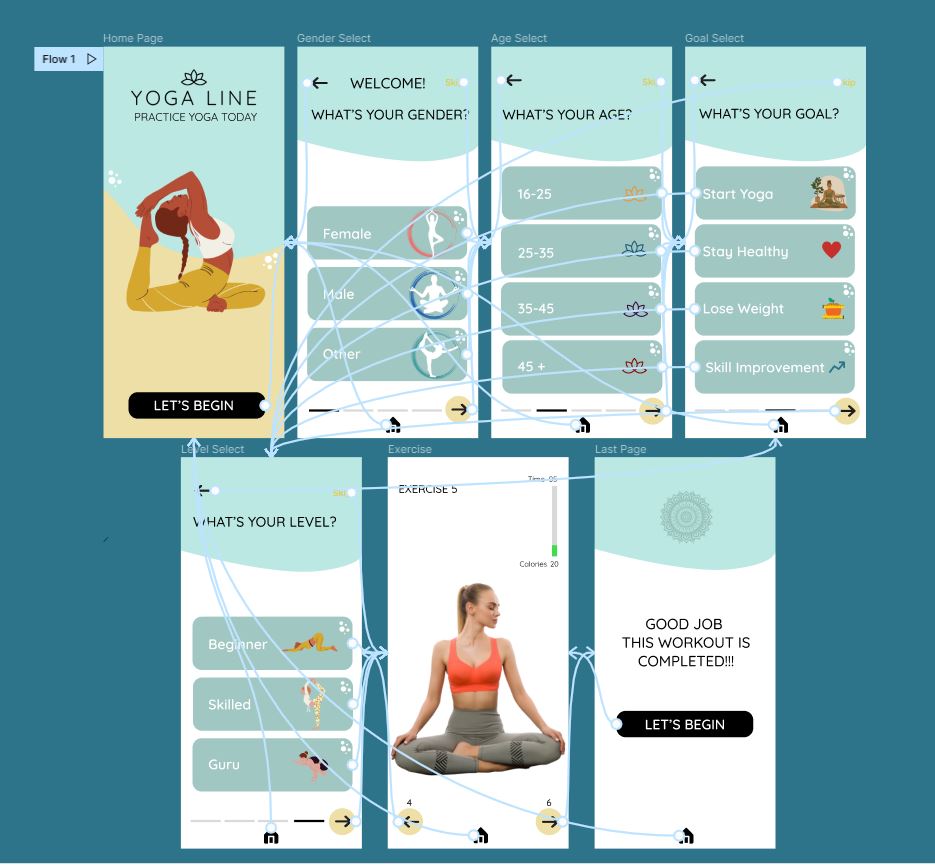
6-Customer Journey Map / User Flow:
- Nome
- Fotografia
- Breve biografia
- Età e occupazione
- Obiettivi
- Necessità e frustrazioni
Ho condotto un’analisi dettagliata delle diverse azioni che gli utenti potrebbero intraprendere durante l’utilizzo del nostro prodotto. Questo ha incluso la considerazione dei loro pensieri, sentimenti e opportunità di miglioramento lungo il percorso con il prodotto. Tenendo conto delle esigenze degli utenti, abbiamo garantito la possibilità di personalizzare aspetti come l’identità di genere, l’età, l’obiettivo e il livello di competenza per consentire loro di raggiungere i propri obiettivi. Utilizzeremo l’esempio di Jasmin per illustrare queste considerazioni in modo più specifico.
7-Business Requirements Document:
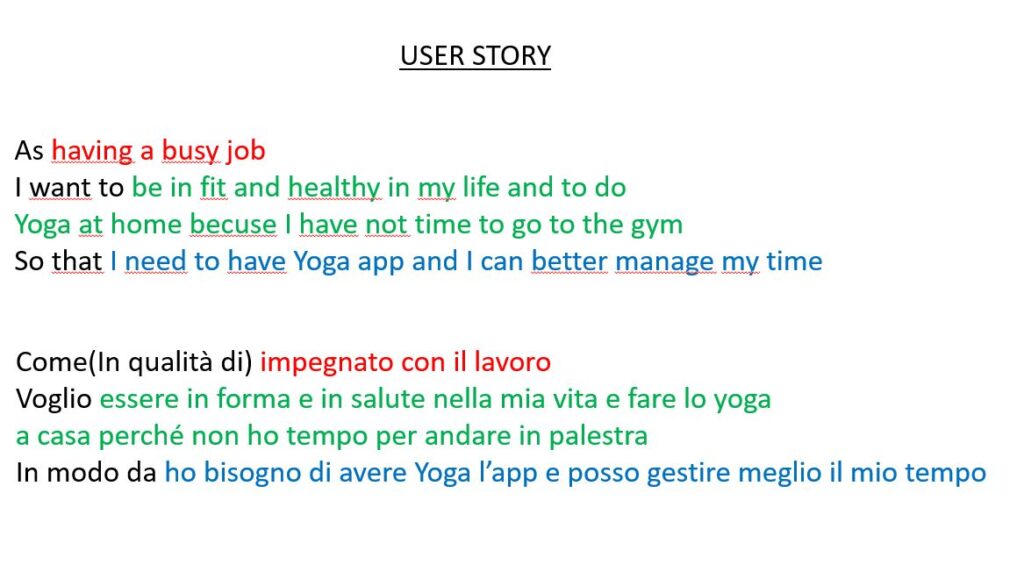
Questa fase è di cruciale importanza. È essenziale comunicare al cliente una serie di elementi chiave, tra cui una tabella dei competitor, le user story, i flussi di utilizzo e alcune fonti di ispirazione visiva. A seconda delle preferenze del cliente, potremmo anche presentare un wireflow o un prototipo, oppure, come previsto in questo progetto, riservare questa fase per la successiva presentazione. Il nostro obiettivo è fornire al cliente in modo chiaro tutti gli output rilevanti. Di seguito, presento le prime 4 pagine della mia presentazione, utilizzando il template ispirato al corso “Google UX Design Professional Certificate”.
8-Information Architectura
Ho disegnato tutta l’alberatura del prodotto. Abbiamo messo a disposizione la possibilità di scegliere l’identità di genere, l’età, l’obiettivo e il livello per scegliere il giusto esercizio.
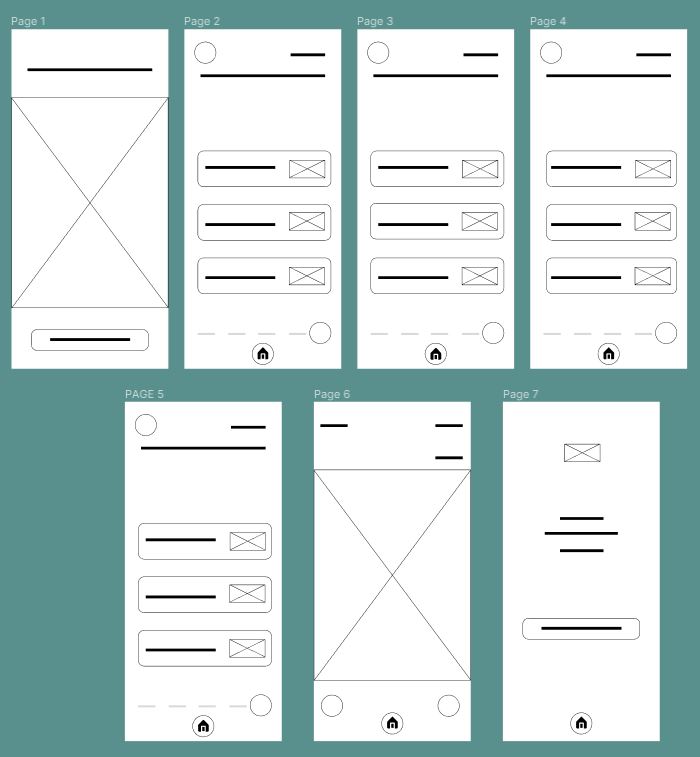
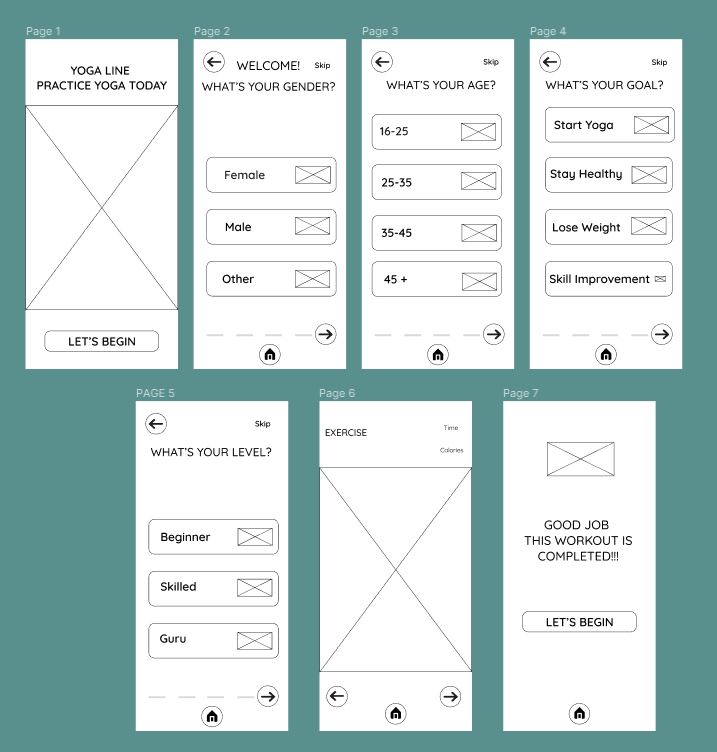
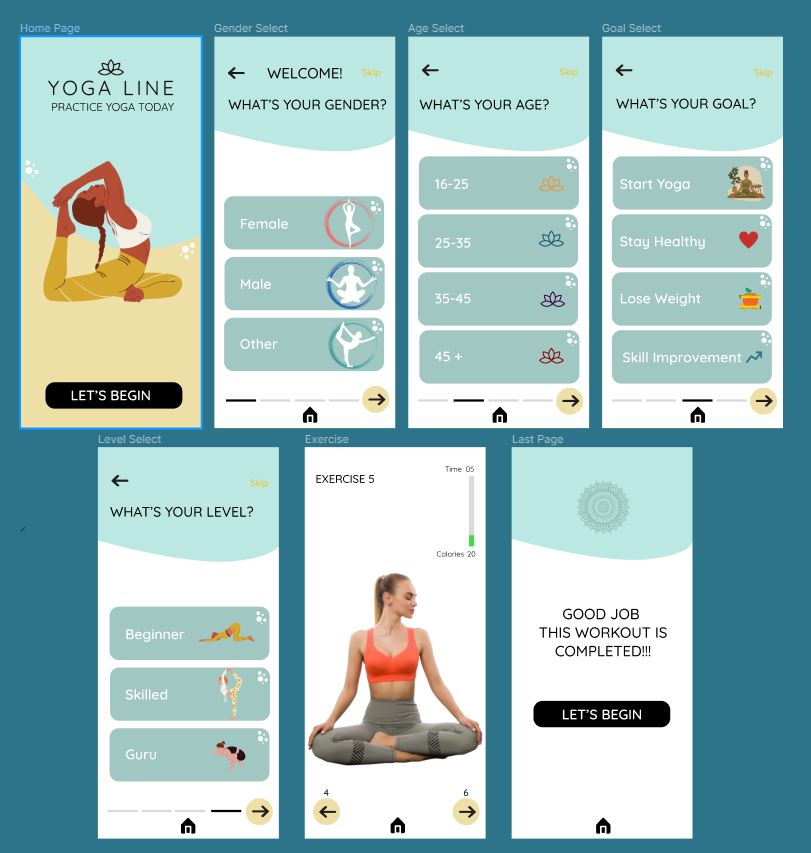
9-Wireframing / Prototipi / User Interface / Mockup.
Inizialmente, ho progettato le schermate senza l’aspetto grafico, utilizzando i wireframe. Successivamente, ho sviluppato un prototipo e ho condotto un test con 5 utenti target. Sulla base dei risultati del test, ho apportato alcune modifiche al progetto. Una volta ottenuto il consenso del cliente sul progetto, abbiamo proceduto a creare il mockup con il design grafico definitivo.